Whiteboarding for Developers: Yes, You Have To

I’ve always thought developers are a pretty rare collection of individuals. We all vary in our composition; from the quiet introverts to the boisterous extroverts, from button-downed professionals to aloof loose cannons – we run the full spectrum of human personalities. However, we are unique in that we share a set of common traits that are really only understood by us. Our parents might not really know what we do: “He works with computers” Our...
Build a Secure Java Application with Apache Shiro and OAuth 2.0

Apache Shiro is a Java security framework that can perform authentication, authorization, session management, along with a host of other features for building secure applications. In this tutorial, you will build a simple Java REST application using JAX-RS. JAX-RS, like many Java APIs, is a set of interfaces, and you will need to pick an implementation. For this post, I’ll use Jersey (the reference implementation of JAX-RS), but you can use Apache CXF, RESTeasy, or...
Grep for System Admins: Using Grep to Automate Daily Tasks

Photo by Lucas Sankey on Unsplash If you work with computers as a programmer or system administrator, you probably spend a lot of time staring into the command-line interface! And if you’re used to the command line, you have probably come across the grep command. So what exactly is grep? And how do I use it, and use it better? In this post, we’ll cover some of the most useful grep options and techniques to...
Secure Secrets With Spring Cloud Config and Vault
How to Move from Consuming Higher-Order Components to React Hooks

Let’s face it. Higher-Order Components (HOCs) allow developers to really take advantage and extend the functionality of their React components, but they can be cumbersome once you have more than one that you want to use within a component. It’s mostly because of the way they’re used. Not only do you have to use a class component in order, but you also use the HOC by wrapping them around your components. Wrapping the component code...
How to Master the Filestream in C#

We live in a world that moves fast. Compared to the mid 90s through early 2000s, we have incredibly intelligent technology. Effectively, we have super-computers in our pockets. Our actual, modern supercomputers would have seemed like works of fiction just two decades ago. Not only is our ability to compute fast, but so is our data - with cellular 4G averaging 18.1 Mbps and 5G coming in at an average of 111.8 Mbps, at the...
Mobile Development with Ionic, React Native, and JHipster

Mobile development offers a lot of options. To develop native apps, you can use Java or Kotlin on Android. On iOS, you can use Objective C or Swift. There are other options, too. You can build hybrid mobile apps and Progressive Web Apps (PWAs). Hybrid mobile apps are those created with web technologies (HTML, JavaScript, and CSS) that look like native apps. PWAs have the ability to work offline and act like mobile apps too....
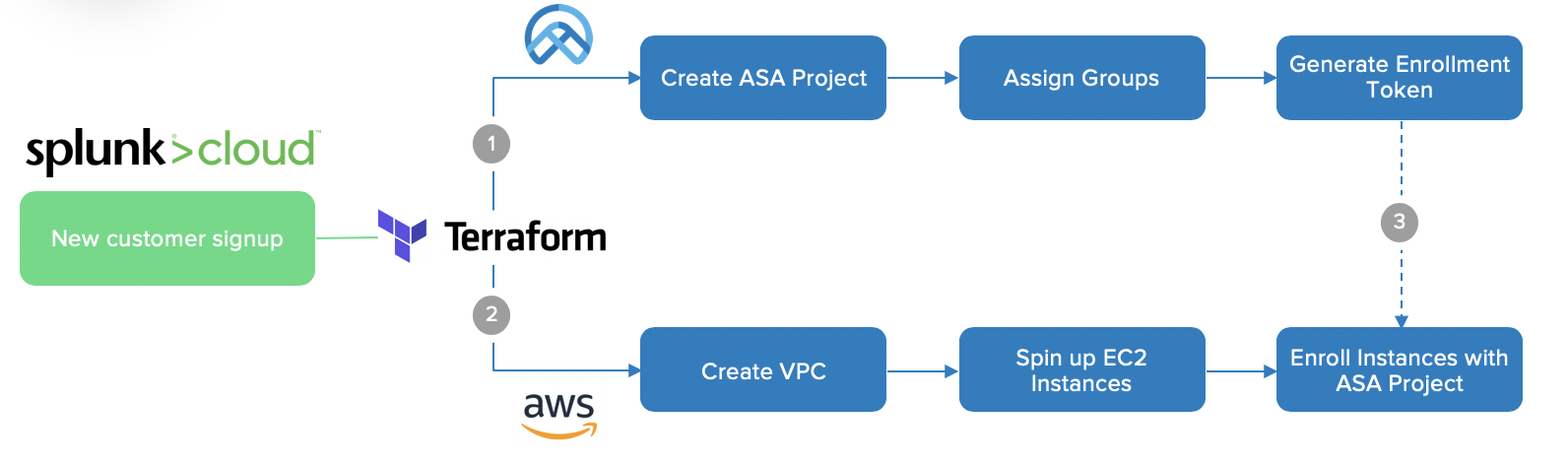
Using Okta Advanced Server Access & Terraform to Automate Identity & Infrastructure as Code

Many Okta customers who leverage Advanced Server Access to secure and automate identity across their dynamic infrastructure fleets use HashiCorp Terraform to declare and provision resources across AWS, GCP, and Azure. One customer built their own Terraform Provider as a wrapper to the Advanced Server Access API, which we recently had certified by the team at HashiCorp. You can read more about the announcement on the Okta blog. In this example, we’re going to showcase...
How to Build a Secure AWS Lambda API with Node.js and React

Serverless architecture with AWS Lambdas is quickly becoming a popular option for companies looking to deploy applications without the overhead of maintaining servers. AWS Lambda functions are event-driven and serverless—triggered to process a piece of code and return a result. AWS Lambdas can be written in most common languages today on a variety of platforms including .NET Core, Java, Go and, in the case of this post, Node.js. The example in this post uses Node.js...
Build an Android Application with Authentication

With mobile apps becoming ever-present in users' lives, following best security practices has become essential in protecting your users and your apps. Implementing security alone and from the ground up can be costly for your development team, create a less-than-ideal user experience, and be susceptible to design/implementation errors. The easiest path to strong security, and a positive user experience, is to turn to the experts. The Okta OIDC SDK can help with this in many...
