Protect Your Angular App From Cross-Site Scripting

In the last post of this SPA security series, we covered Cross-Site Request Forgery (CSRF) and how Angular helps you with a mitigation technique. Posts in the SPA web security series 1. Defend Your SPA From Security Woes 2. Defend Your SPA From Common Web Attacks 3. Protect Your Angular App From Cross-Site Request Forgery 4. Protect Your Angular App From Cross-Site Scripting Next, we’ll dive into Cross-Site Scripting (XSS) and look at the built-in...
Protect Your Angular App From Cross-Site Request Forgery

Previously, I wrote about web security at a high level and the framework-agnostic ways to increase safety and mitigate vulnerabilities. Posts in the SPA web security series 1. Defend Your SPA from Security Woes 2. Defend Your SPA from Common Web Attacks 3. Protect Your Angular App From Cross-Site Request Forgery 4. Protect Your Angular App From Cross-Site Scripting Now, I want to dive a little deeper into the vulnerabilities. In this short post, we’ll...
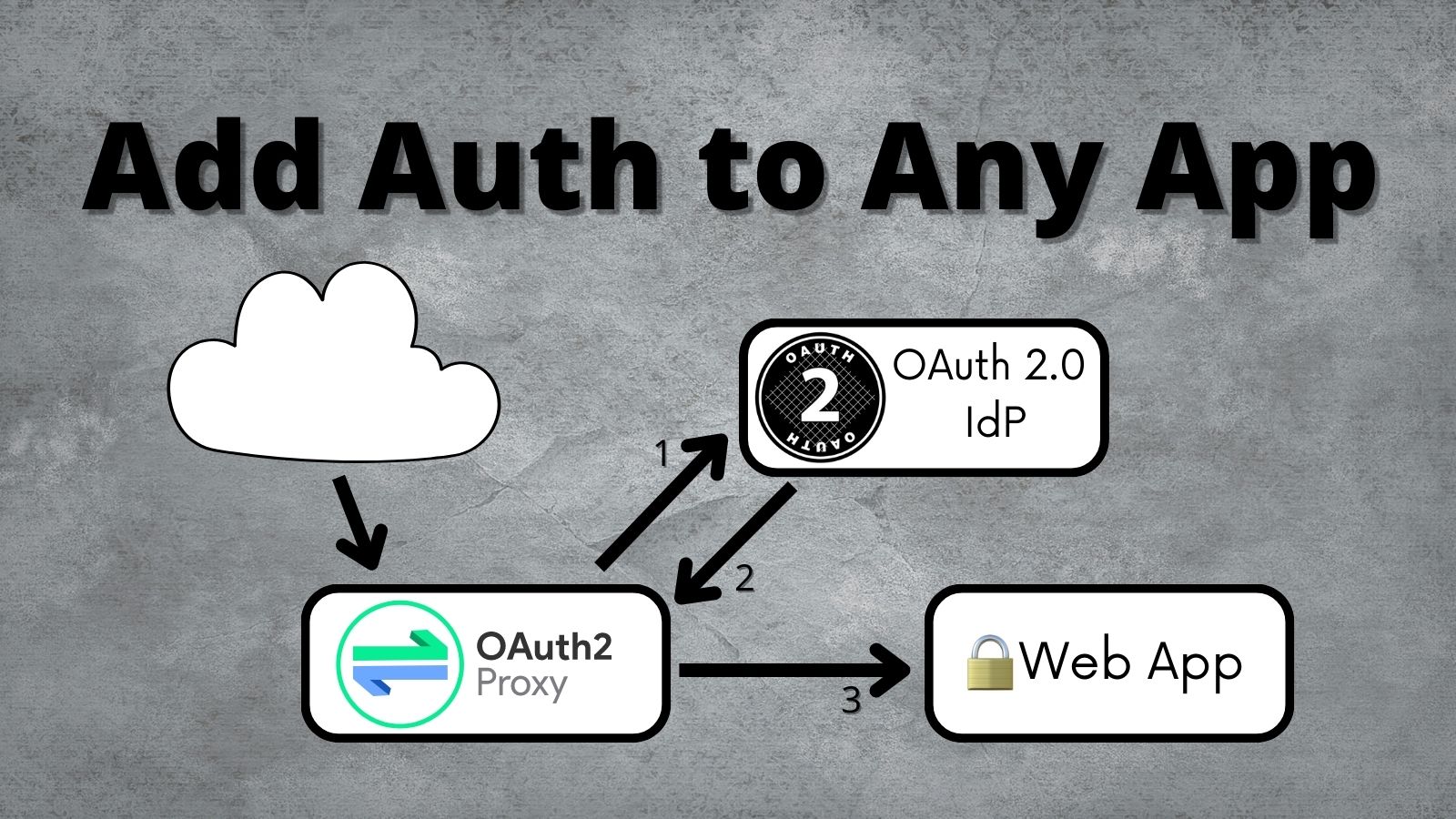
Add Auth to Any App with OAuth2 Proxy

Updating an application to use OAuth 2.0 doesn’t need to be complicated. Most of the time, your language or framework will already have an OAuth library. Sometimes, this isn’t the case, and you need to find an alternative. In this post, I’ll walk through setting up and using OAuth2 Proxy to secure your application without any code changes! OAuth2 Proxy is a reverse proxy that sits in front of your application and handles the complexities...
JHipster Microservices on AWS with Amazon Elastic Kubernetes Service

In this tutorial, you’ll use JHipster to build a microservice stack and deploy it to Amazon Elastic Kubernetes Service (EKS). The microservices will use Java and Spring Boot for resource servers and Vue for the frontend. The server-side applications will use Spring’s Reactive technology stack. The microservice will include multiple databases and database types: PostgresSQL, MongoDB, and Neo4j. You’ll secure the service using OAuth 2.0 and OpenID Connect (OIDC), with Okta as the OIDC provider....
Defend Your SPA from Common Web Attacks

This is the second post in a series about web security for SPAs. In the last post, we laid the groundwork for thinking about web security and applying security mechanisms to our application stack. We covered the OWASP Top Ten, using secure data communication with SSL/TLS, using security headers to help enhance built-in browser mechanisms, keeping dependencies updated, and safeguarding cookies. Posts in the SPA web security series 1. Defend Your SPA from Security Woes...
Defend Your SPA from Security Woes

There’s a lot of information floating out there about web security. But when I read through the material, I noticed some information wasn’t up to date, or it was written specifically for traditional server-rendered web applications, or the author recommended anti-patterns. In a series of posts, I will cover web security concerns that all web devs should be aware of, emphasizing client-side applications, namely Single Page Applications (SPAs). Furthermore, I’m not going to get into...
Build a React App with Firebase Serverless Functions

Firebase is an exciting cloud platform from Google available to businesses today. Firebase connects everything from simple static websites to IoT devices to AI and machine learning platforms. The platform provides various services to facilitate these connections, like storage and authentication. In this tutorial, you will learn about two core Firebase products: Cloud Functions for Firebase and Firebase Hosting. Hosting is for deploying static web applications. Functions are the Firebase serverless platform. You will create...
How to Deploy Java Microservices on Amazon EKS Using Terraform and Kubernetes

When it comes to infrastructure, public clouds are the most popular choice these days, especially Amazon Web Services (AWS). If you are in one of those lucky or unlucky (depending on how you see it) teams running microservices, then you need a way to orchestrate their deployments. When it comes to orchestrating microservices, Kubernetes is the de-facto choice. Most public cloud providers also provide managed Kubernetes as a service; for example, Google provides Google Kubernetes...
Use React and Spring Boot to Build a Simple CRUD App

React was designed to make it painless to create interactive UIs. Its state management is efficient and only updates components when your data changes. Component logic is written in JavaScript, meaning you can keep state out of the DOM and create encapsulated components. Developers like CRUD (create, read, update, and delete) apps because they show a lot of the base functionality you need when creating an app. Once you have the basics of CRUD completed...
OAuth for Java Developers

You can use OAuth to secure apps, APIs, and devices. OAuth has become increasingly popular, especially as developers are asked to knit together hundreds of apps and thousands of users in enterprise environments. The Java ecosystem is vast, with over 10 million developers worldwide and an abundance of IDEs, build tools, libraries, and frameworks to make them more productive. The infographic below is recommended as a starting point for Java developers. It’s designed to help...