Quick JavaScript Authentication with OktaDev Schematics

Hello,
My name is Matt Raible, and I am a developer advocate at Okta. In early 2019, I created OktaDev Schematics to simplify my life when doing Angular demos. But let me step back a bit first. I’ve worked at Okta for over five years; before that, I was an independent consultant for 20 years, mainly doing Java and web development for clients.
I’ve learned a lot about OpenID Connect (OIDC) and Okta’s JavaScript SDKs over my years and only recently tried to use Auth0’s JavaScript SDKs. Over the last couple of weeks, I learned how to use them and integrated many into OktaDev Schematics.
I was pleasantly surprised by the experience because the configuration often boils down to two main values: domain and clientId. You do have to add callback URLs too, but these are often the same as your app’s homepage, so you don’t need to add routes in your application. And then, it just works! There’s no need to worry about issuers or other OIDC concepts.
This is a strong departure from how we’ve done things in Okta’s SDKs, where we expect people to know about OpenID Connect. We often try to educate developers about OAuth and OIDC but since these topics are complex, they can be challenging to understand. I like the approach of just needing two values, and everything just works!
What is OktaDev Schematics?
OktaDev Schematics is a tool I developed to help streamline the integration of OpenID Connect into JavaScript (or TypeScript) applications.
In my first few years at Okta, I’d demo how to use our Angular SDK at conferences, and I’d inevitably miss a step, causing the demo to fail. A failing demo is frustrating, so I created OktaDev Schematics to fix it.
My idea was simple:
-
Create an app using the framework’s CLI
-
Integrate OIDC authentication using templates
-
Add a unit test to prove nothing breaks
The project builds on Angular Schematics, so it’s incredibly easy to use, particularly in Angular projects, but applies to other frameworks as well.
ng add @oktadev/schematicsThis command will prompt you for an issuer and client ID, and then OktaDev Schematics will configure your app to use them. If you’re using the Auth0 CLI, you’ll need to create a Single-Page Application (SPA) app to get these values.
auth0 apps create| You can also create a SPA app using the Auth0 dashboard if you prefer GUIs over CLIs. |
In the latest release, I’ve made it so that adding an --auth0 flag will set up your project to use Auth0 instead of Okta.
OktaDev Schematics 6.0.0 is now available with full support for @auth0! 🤩
— Matt Raible (@mraible) September 5, 2022
⭐️ https://t.co/PeK8gMBYsV
Other improvements:
✅ Upgraded to Angular 14 and React 18
✅ Added support for Capacitor 4
✅ Removed Cordova and Vue 2 as options#javascript #typescript #schematics
If you’re using Angular or Ionic with Angular, you can create an app and then add OIDC authentication in just two commands!
-
Angular:
ng newandng add @oktadev/schematics --auth0 -
Ionic:
ionic startandng add @oktadev/schematics --auth0
My Add OpenID Connect to Angular Apps Quickly tutorial explains what this command does and shows screenshots of the changes. You can even view the changes it makes on GitHub.
The tool is smart enough to detect the framework you’re using and if you’re using TypeScript or JavaScript.
If you want to create a React or Vue app, you’ll need to perform a few steps:
-
Create your React app with Create React App:
npx create-react-app secure-app
Add --template typescriptif you want TypeScript support.For Vue, use
npx @vue/cli create secure-app. -
Install the Schematics CLI globally:
npm i -g @angular-devkit/schematics-cli
-
In the
secure-appproject, install OktaDev Schematics and run theadd-authschematic:npm i -D @oktadev/schematics schematics @oktadev/schematics:add-auth
As you can guess, the integration is pretty bare-bones. It configures the SDK and adds a login/logout button. I believe this is in line with the apps each CLI generates. They’re pretty bare-bones too!
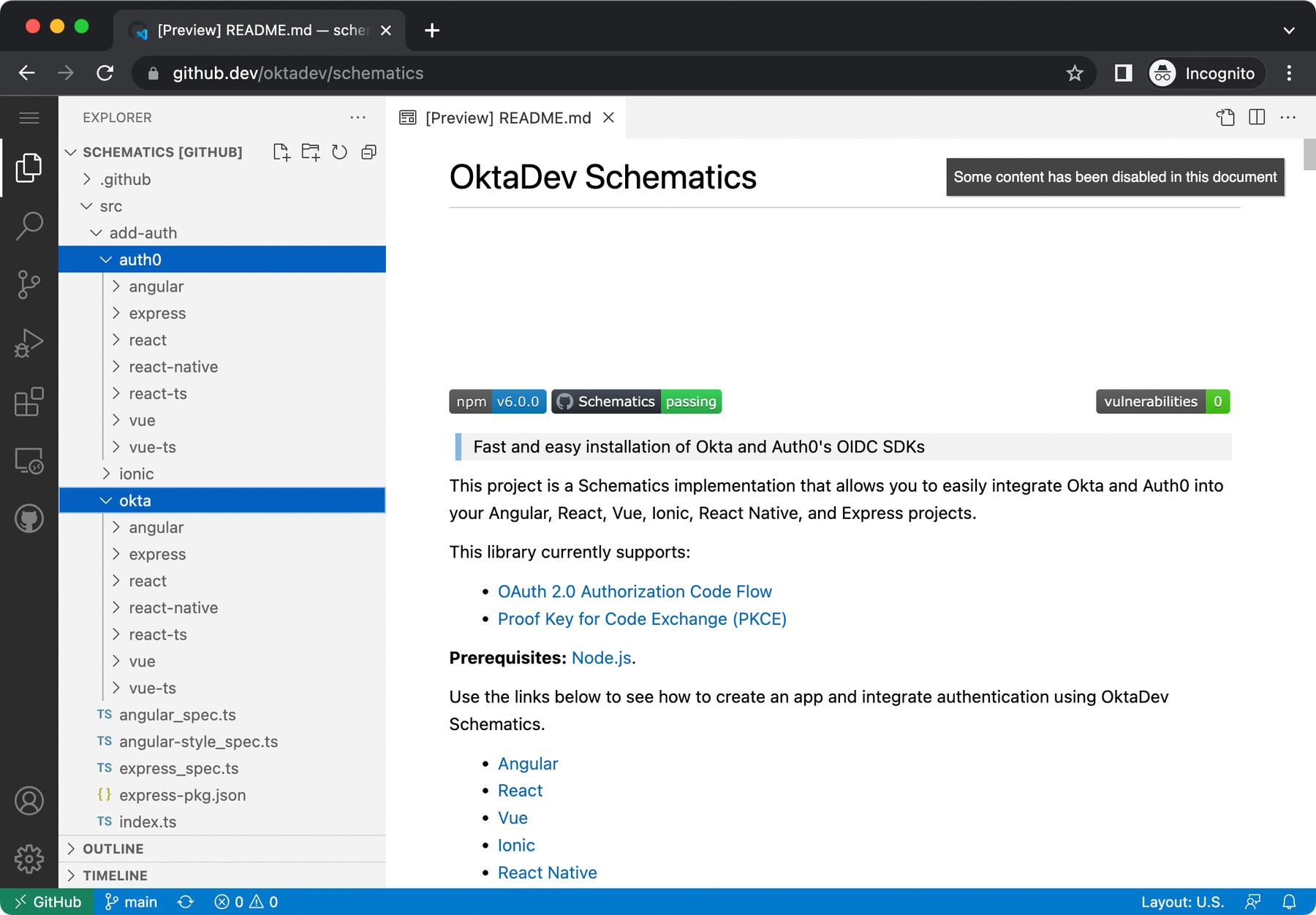
If you’d like to see how the templates differ between Okta and Auth0, you can view the templates on GitHub. If you have a GitHub account, you can also launch github.dev/oktadev/schematics and navigate to src/add-auth/{auth0,okta}.

JavaScript Framework Support
There’s a wealth of popular frameworks currently supported by OktaDev Schematics:
See the project’s links section if you want to learn more about Okta or Auth0’s SDKs.
The support for Ionic currently only includes Angular. However, Ionic does support React and Vue too. To make OIDC authentication work, I leveraged Ionic AppAuth. One cool thing about this library is it has React and Vue examples available. I recently updated these to work with Capacitor 4.
I'm pleased to announce the release of Ionic AppAuth 0.9.0 with full support for @capacitorjs 4!
— Matt Raible (@mraible) September 5, 2022
🚀 https://t.co/RRqy3Ywmsk
All the Capacitor demo apps have been updated and QA'd with @oktadev and @auth0.
✨ https://t.co/UseM0R8JnB#ionic #oidc #oauth2 #angular #react #vue
The Beauty of Continuous Integration
To avoid situations where a framework integration would fail in public, like the story I told before, I made sure the library is well tested, limiting the scope of the tests not only to the library code, but also to cover the workflow and generated code bases, e.g.:
-
Create an app with a CLI
-
Integrate Okta/Auth0 SDKs
-
Validate the integration to make sure nothing breaks
These commands are all encapsulated in a test-app.sh script I wrote. It’s kinda ugly and can probably be improved, but it works pretty well for now.
If nothing else, this script shows you how to automate creating apps with framework CLIs for continuous integration. The project’s Apps workflow shows how all these frameworks are tested in a matrix.
You might notice that all the CLIs are installed without a version number:
run: npm i -g @angular-devkit/schematics-cli @angular/cli @vue/cli @ionic/cliThis is done on purpose, so these templates are continuously tested against the latest release. There’s a Nightly worflow that ensures nothing breaks every evening. Dependabot is also configured to keep the project’s dependencies and SDK versions up-to-date.
Learn more about Authentication in JavaScript
When framework or libraries introduce changes, sometimes things break. But now, thanks to automated tests, I often find problems as soon as new versions are released. Cheers to continuous integration! 😃
If you liked learning about schematics, you might enjoy these other posts I wrote.
If you’re on social media, follow Auth0: { Twitter, LinkedIn, Facebook }. If you like learning via video, subscribe to the OktaDev YouTube channel!
Okta Developer Blog Comment Policy
We welcome relevant and respectful comments. Off-topic comments may be removed.