How to Get Going with the On-Demand SaaS Apps Workshops

Having an enterprise-ready SaaS application means your application supports authentication best practices, can scale across multiple customers and users, has automated means to re-create environments, and can securely add enhancements and value-adds your customers expect. Join this free virtual workshop series where we take your SaaS application on a journey of enterprise-ready identity — you’ll wear the hat of a SaaS developer preparing your Todo application to support enterprise-level customers who want to use your Todo app within their organizations.
In this post you’ll install the necessary tools to build and run the Todo application locally.
Build enterprise-ready SaaS apps with help from these Okta workshops
The base application is a minimal “to-do list” built as a B2C application. You’ll see workshops to add multi-tenancy with the ability for customers to bring their own Identity Provider to authenticate their workforce, sync customer’s users automatically into the Todo app, adding reporting capabilities, and automate environment creation.
You can pick which workshop to participate in and the order in which you participate. Choose the workshops that best address your next most pressing need.
| Posts in the on-demand workshop series |
|---|
| 1. How to Get Going with the On-Demand SaaS Apps Workshops |
| 2. Enterprise-Ready Workshop: Authenticate with OpenID Connect |
| 3. Enterprise-Ready Workshop: Manage Users with SCIM |
| 4. Enterprise Maturity Workshop: Terraform |
| 5. Enterprise Maturity Workshop: Automate with no-code Okta Workflows |
| 6. How to Instantly Sign a User Out across All Your App |
We want to ensure you can follow the workshops and focus on understanding how to enhance the application for enterprise use cases, so don’t use this base application as a template expecting a production-quality B2C or B2B application - it has some obvious intentional security shortcomings!
Table of Contents
- Build enterprise-ready SaaS apps with help from these Okta workshops
- Build an enterprise-ready SaaS application using ReactJS, Express APIs, and Prisma
- Install required tools
- Install application dependencies
- Inspect the React and Express project
- Run the React and Express API base application
- Manage the database using Prisma
- Next steps on your journey for enterprise-ready identity maturity
Build an enterprise-ready SaaS application using ReactJS, Express APIs, and Prisma
While SaaS applications run a range of tech stacks, we’ll focus on a React frontend with an API backend for this workshop series.
This application uses React for the frontend application and Express to build the API backend in TypeScript. We’ll need persistent storage, so you’ll use SQLite for a local database. To make inspecting and changing the database more effortless, you’ll use an ORM that comes with a database visualization tool: Prisma. The entire project is in a Nx workspace so you can manage the whole application with one set of dependency instructions and scripts to serve the app.
Do you want to see your framework of choice in a workshop? Let us know your preferred tech stack for an enterprise-ready SaaS application in the comments below!
Install required tools
Each tech stack has the required tooling to install on your machine. While knowledge of JavaScript, REST concepts, and command line operations are helpful, we provided a companion video to walk you through the installation process and running the application.
Install Node.js
You’ll need Node.js v18 or higher. When you install Node.js, you’ll automatically get npm, a command line tool to install, update, and manage dependencies. npm includes a command called npx, allowing you to run a npm package without installing it locally.
The application was built using Node v18.14.0, npm v9.3.1.
Git and GitHub (optional)
You can find the source code for the project in the okta-enterprise-ready-workshops GitHub repository. If you want to use source control for your work as you participate in the workshops, you may want to use Git and create a GitHub account. If you do not want to use Git, you can also download the source code from the GitHub repository as a zip file.
Code editor/Integrated development environment (IDE)
You will also need a code editor or IDE to make changes to the application. Feel free to use your favorite IDE. It may be helpful for your IDE to have built-in terminal access as there may be command-line operations to run in the workshops.
If you are searching for an IDE, I recommend Visual Studio Code.
Install application dependencies
You can get a local copy of the project by forking or cloning the repository or downloading a project folder zip file from GitHub.
To clone the repo, run
git clone https://github.com/oktadev/okta-enterprise-ready-workshops.git
Once you have a local copy of the code, navigate into the project directory. The project directory is okta-enterprise-ready-workshops if you cloned the repository, or okta-enterprise-ready-workshops-main if you download a zip file of the repository. Install the required dependencies by running the commands shown below in your terminal:
cd okta-enterprise-ready-workshops
npm ci
The command npm ci install the dependencies listed in the package.json and uses the versions specified in the package-lock.json.
Next, seed the database with two users. Run the script below, and you’ll see the users and their passwords written to the command line after the script completes:
npm run init-db
Before you voice concerns about writing the passwords to the console and storing the passwords in plaintext in the database, don’t fear! One of the upcoming workshops replaces the username/password local database password store scheme with an enterprise-ready authentication mechanism!
Inspect the React and Express project
Open the project in your IDE. First, you’ll see the README. The README has the npm commands we’ll cover next in a quick reference format.
The React frontend and Express API backend code are in the apps directory. Find the React app in apps/todo-app/src and the Express code in apps/api/src/main.ts.
If you want to peek at the database model, the Prisma schema resides outside the apps folder in the prisma directory. You can find it in prisma/schema.prisma.
Run the React and Express API base application
You will use npm commands to start the application. Start both the React frontend and Express backend using the npm command below:
npm start
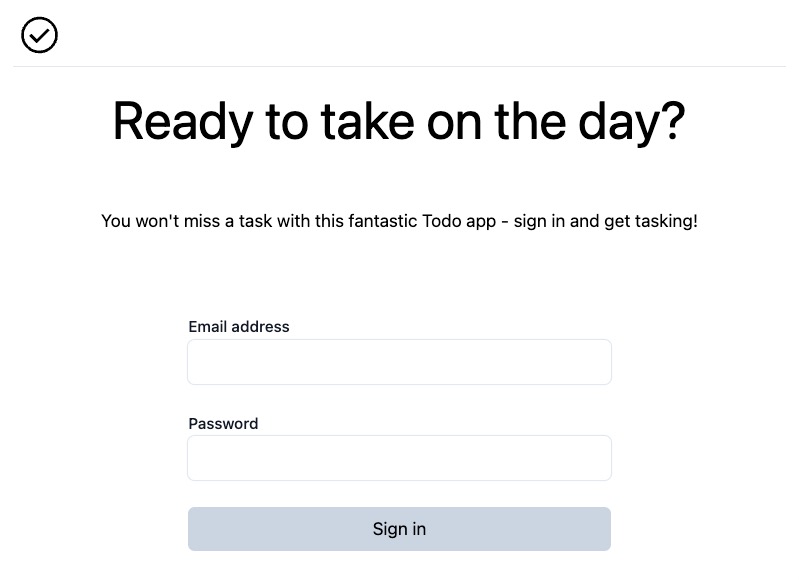
The React frontend todo application serves on localhost:3000, so open it up in your favorite web browser. You should see the following sign-in page:

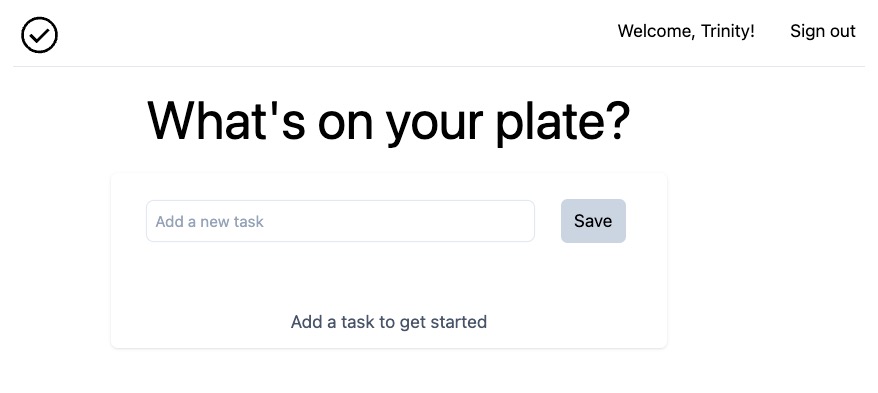
You will sign in using the email and password of one of the two users, which will navigate you to the Todo app where you can start adding, completing, and deleting todos.

This is a bare-bones implementation of a todo application, so you won’t have the user experience niceties like error notifications for entering email and passwords incorrectly.
Stop serving the application by entering Ctrl+c in the terminal.
Call the Express API endpoints directly
Some of the workshops only require the API backend. You can access the API on localhost:3333 to target specific API endpoints using an HTTP client.
You can serve the Express API as part of the application using npm start or the npm run serve-api command.
Manage the database using Prisma
You can inspect the database visually and change it using Prisma Studio. To run Prisma Studio, you’ll use the npx command as shown below:
npx prisma studio
Prisma Studio runs on localhost:5555 in your web browser. Feel free to take a peek at the users and their todos.
Next steps on your journey for enterprise-ready identity maturity
Now that you can run the application locally, you’re ready to start on a workshop of your choice! Find the workshops you want to participate in:
| Posts in the enterprise-ready workshop series |
|---|
| 1. How to Get Going with the Enterprise-Ready SaaS Apps Workshops |
| 2. Enterprise-Ready Workshop: Authenticate with OpenID Connect |
| 3. Enterprise-Ready Workshop: Manage Users with SCIM |
| 4. Enterprise Maturity Workshop: Terraform |
| 5. Enterprise Maturity Workshop: Automate with no-code Okta Workflows |
| 6. How to Instantly Sign a User Out across All Your App |
Ready to become enterprise-ready? Follow us on Twitter and subscribe to our YouTube channel to get notified about new workshops. If you have any questions or want to share what workshops/base application tech stacks you’d like to see next, please comment below!
Okta Developer Blog Comment Policy
We welcome relevant and respectful comments. Off-topic comments may be removed.