What Is Angular Ivy and Why Is It Awesome?

Over the last year or so, a new buzzword started floating around Angular forums and blogs. The word was Ivy. Ivy promises to make your application faster and smaller. But what exactly does this new technology do?
Ivy is a complete rewrite of Angular’s rendering engine. In fact, it is the fourth rewrite of the engine and the third since Angular 2. But unlike rewrites two and three, which you might not have even noticed, Ivy promises huge improvements to your application. With Ivy, you can compile components more independently of each other. This improves development times since recompiling an application will only involve compiling the components that changed.
Ivy also has a very big focus on tree-shaking. This is the process in which the TypeScript compiler looks at your code and figures out exactly which libraries are needed and then eliminates any unused code. As a result, the distributed code will be much smaller and the loading times of your application will improve.
With all these improvements Ivy brought in, you should seriously consider upgrading your project to use Angular Ivy.

Ivy has been around in a preview version since Angular 8, but you previously had to manually opt into using the new engine. With Angular 9, Ivy is the standard engine for rendering your content.
With all these massive changes behind the scenes, you might be scared and wonder how much you would need to refactor your code to be compatible with Ivy. It turns out that the Angular team has made backward compatibility a priority and, in most cases, you should not have to change anything in your application other than updating it to the latest Angular version.
In this tutorial, I’ll show you how to upgrade an existing application from Angular 8 to Angular 9. By upgrading, the application will automatically use the new Ivy rendering engine. You’ll start with the Angular 8 app from Build a Beautiful App + Login with Angular Material.
Table of Contents
- Install the Angular Material Tic-Tac-Toe Game
- Upgrading to Angular 9 with Ivy
- Setting Up Okta Authentication
- Compile Your Angular App with AOT
- Test Your Angular 9 App
- Test Your Angular App’s Performance with Lighthouse
- Learn More About Angular
Note: In May 2025, the Okta Integrator Free Plan replaced Okta Developer Edition Accounts, and the Okta CLI was deprecated.
We preserved this post for reference, but the instructions no longer work exactly as written. Replace the Okta CLI commands by manually configuring Okta following the instructions in our Developer Documentation.
Install the Angular Material Tic-Tac-Toe Game
For this tutorial, I will assume that you have some knowledge of TypeScript and Angular and that you have Git and Node 10.13+ installed on your system.
To start, clone the Tic-Tac-Toe application from GitHub. Open your terminal in a directory of your choice and type the following command.
git clone https://github.com/oktadeveloper/okta-angular-material-login-example.git okta-angular-ivy-example
This will create a new folder okta-angular-ivy-example. Navigate into that folder, check out the starting point, and install all the JavaScript dependencies.
git checkout ea7e0f1 # Angular 8 version
npm install
NOTE: The Angular Material blog post was recently updated to use Angular 11. That’s why you need to checkout the commit with the Angular 8 version.
Now that you have installed all the packages, you can build the application. This will give you a before snapshot of the build-size for the Angular 8 project. Run the following command in the terminal.
ng build
After the terminal completes the build, take a look at the files in dist/material-tic-tac-toe. You will find two types of JavaScript files. Modern browsers will load files ending in es2015.js as modules. Modules allow lazy loading and improve page loading times. Files ending in es5 are intended for older browsers and produce longer loading times. The combined size of the es2015.js files is about 7.6 MB and the combined size of the es5.js files is around 9.4 MB.
Upgrading to Angular 9 with Ivy
To start, install Angular CLI v9. In your terminal, run the command below.
npm install -g @angular/cli@9.0.1
Depending on your system, you may have to run this command using sudo.
Before you can upgrade the application to Angular 9, you have to upgrade it to the very latest Angular 8 version. To do this, open the terminal in the base directory of the Tic-Tac-Toe app and run the update command as follows.
ng update @angular/core@8 @angular/cli@8
Before you can continue, you will have to install any modified package dependencies and commit the changes to git. Run the following two commands.
npm install
git commit -a -m "Upgrade to the latest version of Angular 8"
Now you can update to Angular 9 by running ng update again with different arguments.
ng update @angular/core @angular/cli --next
This can take a couple of minutes to complete. Then you need to install any modified package dependencies again and commit everything to git.
npm install
git commit -a -m "Upgrade to Angular 9"
Now, upgrade the Angular Material libraries to their latest version.
ng update @angular/material --next
You might receive an error about Angular Flex-Layout:
Package "@angular/flex-layout" has an incompatible peer dependency to "@angular/cdk" (requires "^8.0.0-rc.0", would install "9.0.0").
Incompatible peer dependencies found.
Add --force to the above command to work around this.
ng update @angular/material --next --force
Update Angular Flex-Layout to its latest version:
npm i @angular/flex-layout@9.0.0-beta.29
Setting Up Okta Authentication
The application uses Okta for authentication. In order to sign in to the Tic-Tac-Toe game, you will need to sign up for an account with Okta and register the application. Don’t worry, registering is free and easy.
Before you begin, you’ll need a free Okta developer account. Install the Okta CLI and run okta register to sign up for a new account. If you already have an account, run okta login.
Then, run okta apps create. Select the default app name, or change it as you see fit.
Choose Single-Page App and press Enter.
Use http://localhost:4200 for the Redirect URI and accept the default Logout Redirect URI of http://localhost:4200.
What does the Okta CLI do?
The Okta CLI will create an OIDC Single-Page App in your Okta Org. It will add the redirect URIs you specified and grant access to the Everyone group. It will also add a trusted origin for http://localhost:4200. You will see output like the following when it’s finished:
Okta application configuration:
Issuer: https://dev-133337.okta.com/oauth2/default
Client ID: 0oab8eb55Kb9jdMIr5d6
NOTE: You can also use the Okta Admin Console to create your app. See Create an Angular App for more information.
In your application, open src/app/auth.service.ts. At the top of the AuthService class, you should see the following code.
private authClient = new OktaAuth({
issuer: 'https://{YourOktaDomain}/oauth2/default',
clientId: '{ClientId}'
});
Replace {YourOktaDomain} with the domain that you can see at the top right of your Okta Dashboard. Replace {ClientId} with the client ID that you saw in the previous step.
Congratulations, you successfully upgraded an existing Angular 8 application to Angular 9! Pretty easy, don’t you think?!
The application now uses Ivy with all its advantages. To see how the build size has improved, build the application again by running the following command.
ng build
Now, take a look again at the files in dist/material-tic-tac-toe. In my build, the combined size of the es2015.js files is now just over 5.6 MB and the combined size of the es5.js files is just 7.1 MB. This is a 26% improvement for modern browsers and a 24% improvement for the compatibility files!
Compile Your Angular App with AOT
You can reduce your file size even more if you use Angular’s ahead-of-time (AOT) compiling. The Angular AOT compiler converts your Angular HTML and TypeScript code into efficient JavaScript code during the build phase before the browser downloads and runs that code. Compiling your application during the build process provides a faster rendering in the browser. This process also removes unused code, which shrinks the file volume.
Build your app with AOT using the following command.
ng build --prod
If you look at the generated files in your dist/material-tic-tac-toe, you’ll see that they’re much smaller!
- ES5 size: 897 KB
- ES2015 size: 693 KB
You might be wondering what the build-size of the Angular 8 AOT-compiled version is. For your convenience, I calculated them.
- ES5 size: 906 KB
- ES2015 size: 702 KB
These numbers show that Angular 9 shaved off 9 KB from each production build.
NOTE: You can find the calculations for these comparison numbers in this Gist.
My conclusion? Make sure you build your production apps with AOT enabled!
Test Your Angular 9 App
To prove your application works, you can run the following command.
ng serve
Now open your browser http://localhost:4200. When you click on the Play menu item, the program will ask for your Okta login. After that, it should redirect you to the Tic-Tac-Toe game. Play a game or two and enjoy your success!

Test Your Angular App’s Performance with Lighthouse
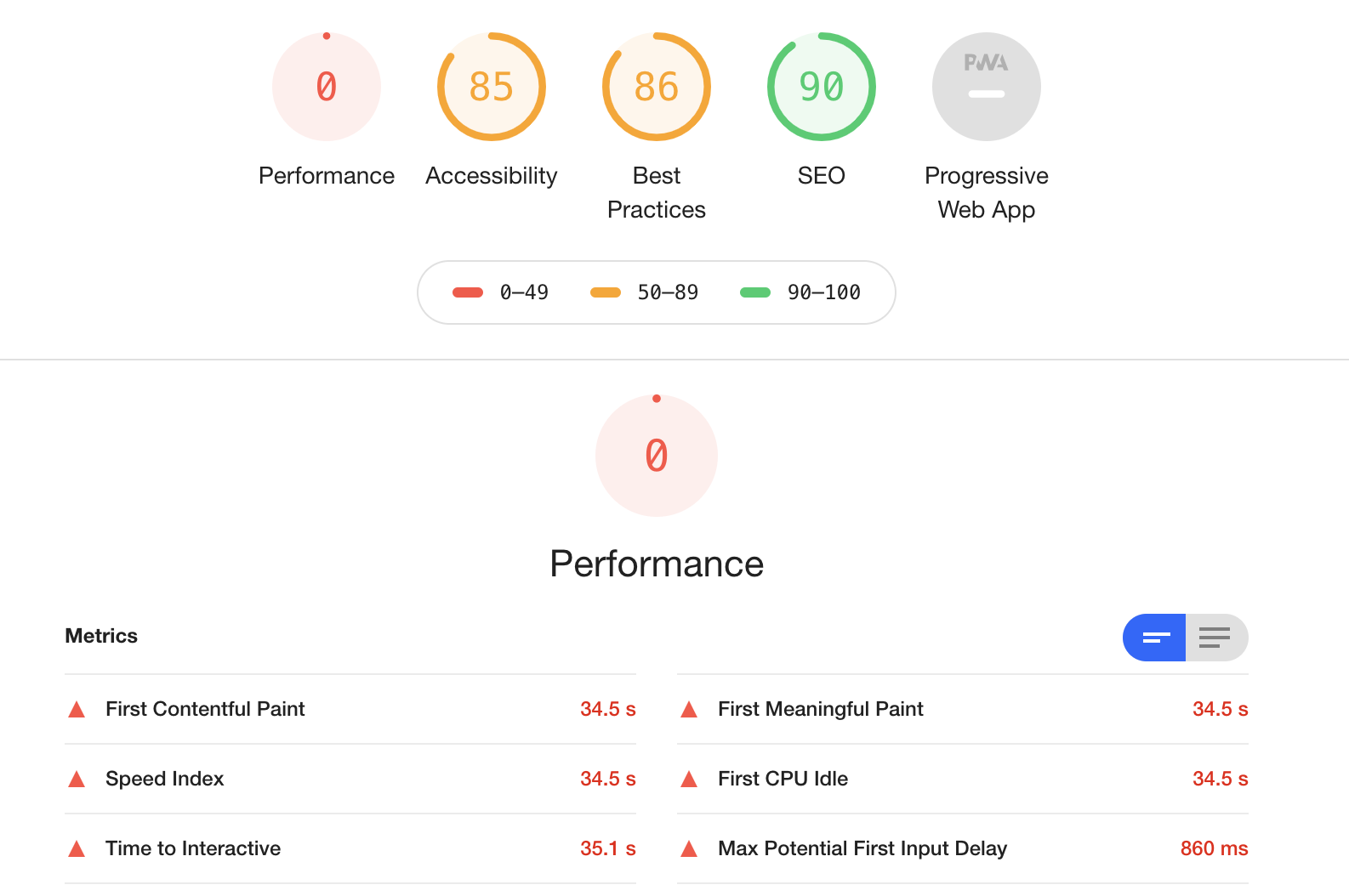
If you run a Lighthouse audit (Chrome Developer Tools > Audits > Generate report), you’ll see that the version ng serve produces is far from performant.

Earlier, you created the AOT-optimized version by running ng build --prod. To see how much better the optimized version is, install serve and run it on port 4200.
npm i -g serve
serve dist/material-tic-tac-toe -p 4200 -s
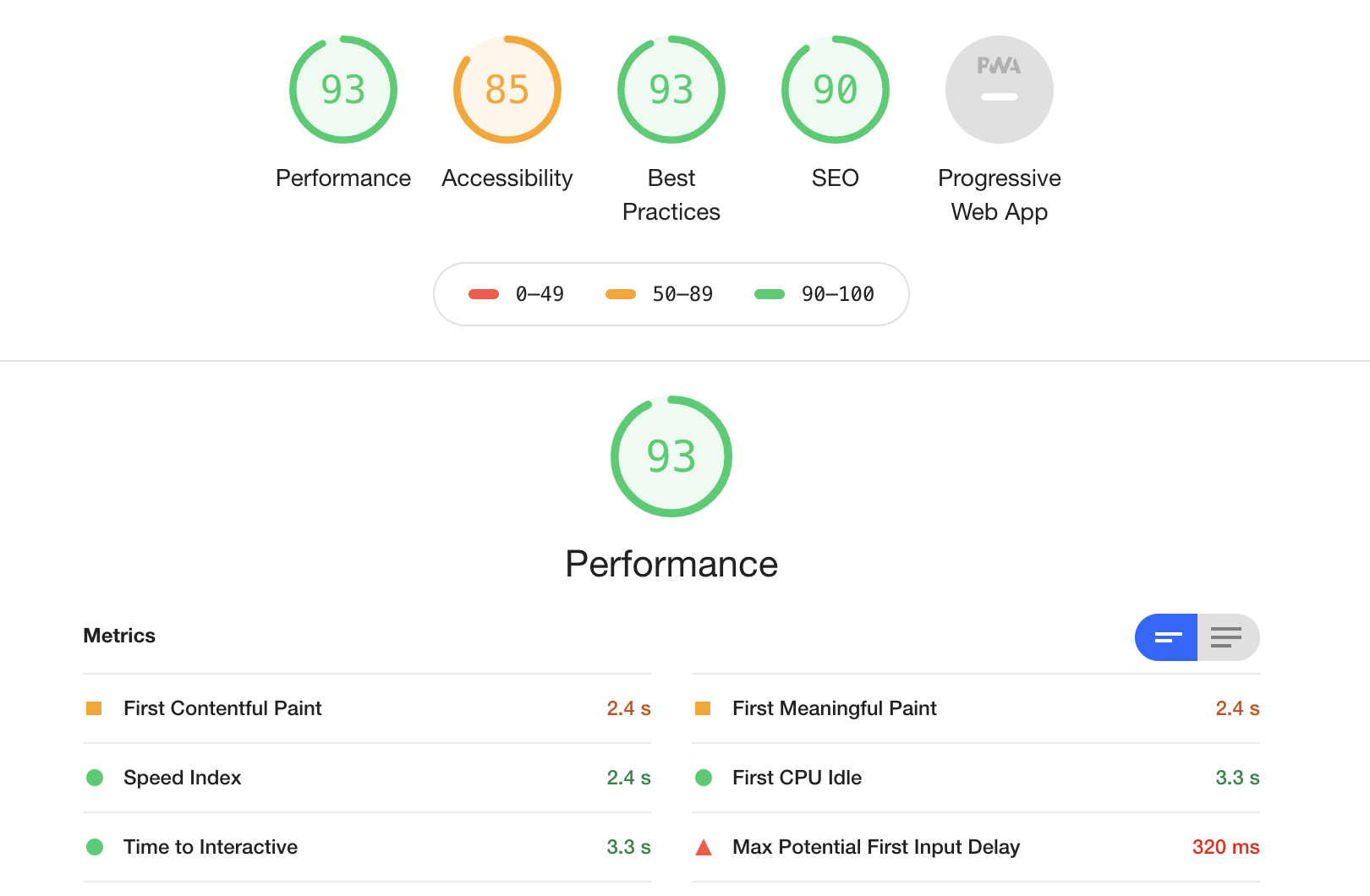
Generate the report again, and you’ll see much better results.

Learn More About Angular
In this tutorial, I showed you how you can use the new Angular Ivy rendering engine to improve the loading performance and development speed of your Angular application. By simply upgrading an Angular 8 application to Angular 9, the new rendering pipeline will be used by default. In the example I have shown you, the resulting bundle size was decreased by over 25%.
You can find the source code for this example on GitHub at oktadeveloper/okta-angular-ivy-example.
If you want to learn more about Angular, using Angular with Okta authentication, or Material Design, check out the links below.
- Build a Beautiful App + Login with Angular Material
- Angular MVC - A Primer
- Build an Angular App with Okta’s Sign-In Widget in 15 Minutes
- Build a CRUD App with Angular 9 and Spring Boot 2.2
- Build a Basic CRUD App with Angular and Node
If you liked this tutorial and want to be notified when we publish more, follow @oktadev on Twitter, subscribe to our YouTube channel, or follow us on LinkedIn. If you have a question, please leave a comment below.
Okta Developer Blog Comment Policy
We welcome relevant and respectful comments. Off-topic comments may be removed.