On this page
Okta deployment models - redirect vs. embedded
When you develop apps that require the customer to sign in and authenticate, the deployment model for user authentication is a critical design consideration. This page looks at the Okta authentication options and what the differences are between them.
Redirect (Okta-hosted) vs. embedded (self-hosted)
You can divide the Okta deployment models into two approaches:
Redirect authentication: A user sign-in flow that grants authentication control to Okta by redirecting to an Okta hosted sign-in page. This flow uses open protocols like OAuth 2.0 and SAML.
Embedded authentication: A user sign-in flow where the app retains authentication control without redirection to Okta. This flow uses direct authentication, a client-hosted embedded Sign-In Widget, SDKs, or other direct API calls.
What deployment model or authentication approach you choose depends on your implementation requirements and client app. In general, the method of delegating user sign-in interaction (redirect authentication) is preferred for many reasons that span from security to user experience. For embedded authentication, the preferred approach is to use direct authentication over other embedded authentication options. For further information on what model to select, see Choose your auth (opens new window).
Use this table and the subsequent sections to better understand the differences between redirect authentication and embedded authentication. These sections also help you to understand what flow works best for your app implementation:
| Requirement | Redirect authentication | Embedded authentication |
|---|---|---|
| Client app requires a redirect to an Identity Provider. | ✅ | |
| Client app owns the authentication and registration process. | ✅ | |
| Client app owns user remediation (communication with identity server). | ✅ | |
| Client app needs to support external Identity Providers, authenticators, or claims providers. | ✅ | ✅ |
| Single Sign-On (SSO) is implicit (if an Okta session is created, SSO is implemented for other resources). | ✅ | |
| Full control over app customization is a key requirement. | ✅ | |
| Client app requires centralized session management across apps. | ✅ |
Note: To get started with implementing a user sign-in flow, see Sign users in. Read on for more guidance in choosing what model is right for you.
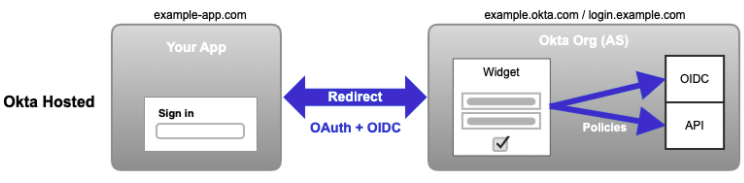
Redirect authentication
Redirect authentication (also called Okta-hosted), through the Okta-hosted widget is the easiest and most secure way to integrate. This is because Okta hosts, maintains, and keeps the Sign-In Widget secure. Okta recommends the Okta-hosted widget for most integrations.

The user or system is redirected to Okta for credential verification. The user or system is then provided authenticated access to the client app and other Service Providers. When a user signs in to the client app, they're redirected to Okta using a protocol like SAML or OpenID Connect. After the user signs in (based on policies configured in Okta), Okta redirects the user back to your app.
You can customize your app's domain and the Okta Sign-In Widget style to match your brand.
Note: SSO is supported for redirect authentication. This means that Okta may create a session (based on the Okta policies, for example). Other integrated apps can then use SSO to sign users in.
Consider, for example, when an organization uses Okta as its Identity Provider:
- The user tries to access the organization's on-site or cloud-based app (for example, email).
- The user is redirected to the corporate Identity Provider (Okta) to sign in and authenticate.
- The user is authenticated and Okta provides a token or assertion to the original app to grant the user access. Okta also creates an Okta session for the user.
- The user accesses the app.
Using SSO with the existing Okta session, the user is automatically signed in to any other of the org's Service Provider apps. Some examples of those apps include CRM, IT, HR, and so on.
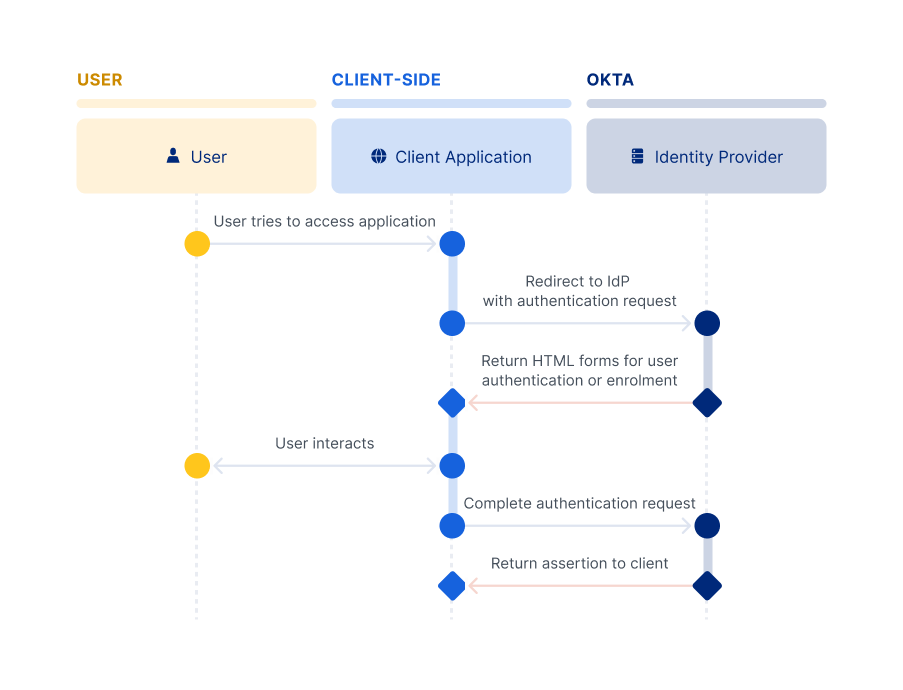
The interactions and communication with the Identity Provider are as follows:

Redirect summary
- Use it straight out of the box, with no maintenance and no updates as Okta hosts and secures.
- Minimize XSS (opens new window) (cross-site scripting) attacks on your app so they don't affect the sign-in experience.
- Integrate it easily either manually or with a generic OpenID Connect client.
- Customize it through HTML, CSS, and JavaScript.
- Limit the complex logic changes that require source code access.
- Redirects the user out of the app to Okta, and then back to the app.
- Handles most client deployment requirements.
When to use the redirect deployment model
- You have multiple apps or use third-party apps and need SSO.
- You want Okta to control the authentication flows through policy configuration.
- You want Okta to control upgrades to take advantage of new functionality.
- You have an app that already uses an OAuth 2.0 or SAML provider to sign in.
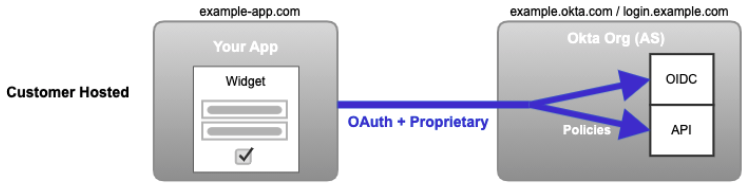
Embedded authentication
Embedded authentication (also called self-hosted) authenticates user credentials directly at the client app site using direct authentication, an embedded Sign-In Widget, authentication SDK, or other direct API calls. Redirection to Okta isn't required. The client app's code determines the methods and processes necessary to authenticate, and then uses SDKs to validate the credentials. Client apps create their own app sessions for user access.
Client apps may also exchange tokens with a Security Token Service (STS) to provide SSO access to other Service Providers (like CRM, IT, and HR). Using this deployment model, the client’s sign-in page can render mobile user experiences and use mobile platform APIs.
Note: We strongly advise against using WebViews for authentication on mobile apps as this practice exposes users to unacceptable security risks. See OAuth 2.0 for Native Apps. Consider using Okta's native SDKs instead.
Direct authentication
You can use direct authentication with your apps in Identity Engine rather than an embedded SDK, the customer-hosted Okta Sign-In Widget, or direct APIs. This allows you to directly authenticate users rather than delegating authentication to Okta identity providers and authorization servers through an HTTP redirect in a web browser. Direct authentication is beneficial in scenarios where there's a high degree of trust between the user and the app. It's also beneficial where browser-based flows aren't feasible, like with mobile apps.
See the /challenge endpoint (opens new window), the /oob-authenticate endpoint (opens new window), and the new grant_types for the /token endpoint (opens new window). Also, for information on how to set up each new grant type, see Configure Direct Authentication.
Other embedded authentication solutions
Other embedded authentication solutions include the customer-hosted embedded widget, SDKs, and direct API calls. Use the customer-hosted embedded widget if an integration requires a deeper level of customization than is available through an Okta-hosted widget. The embedded widget works by embedding the open source Okta Sign-In Widget (opens new window) into the app's web page.
Okta builds and updates the widget. The widget uses an industry best practice security design, and you can add it to a page with a few lines of HTML/JavaScript. Also, you can load it directly from the CDN, NPM, or build from source.

The look is customized directly through HTML/CSS/SASS and JavaScript. Features are configured within the Admin Console and enabled through JavaScript.
The SDK and API options allow for even more control over customization of the entire experience, but they do have their drawbacks. They're more complex to implement and maintain, and the security is your responsibility. They're available if you need that level of customization.
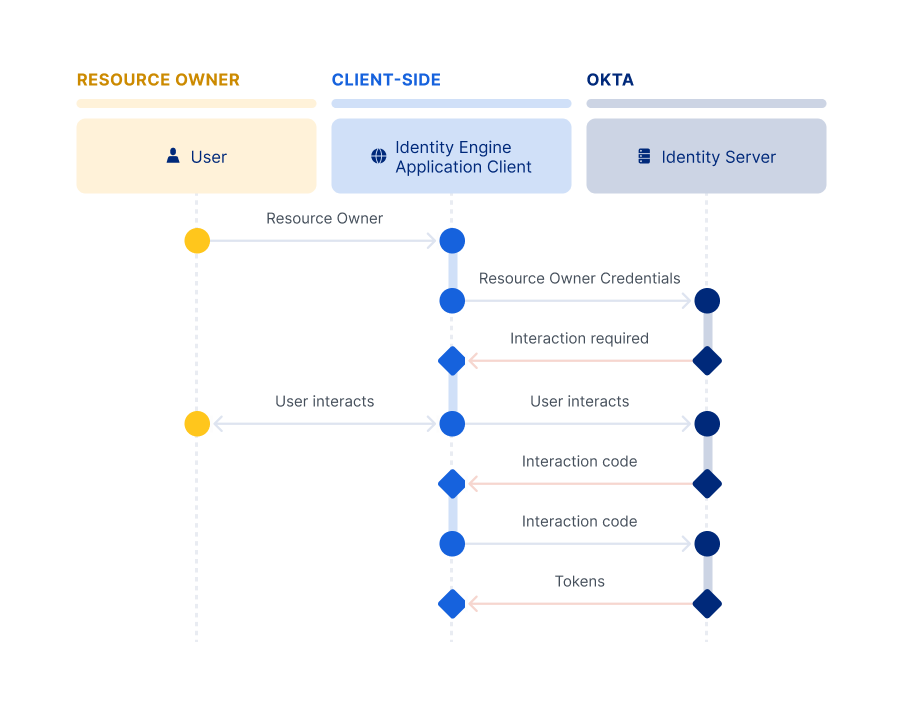
Authorization server and resource owner interactions
The following are the detailed interactions at the client level between a client’s authorization server and resource owner:

Embedded summary
- Moderate maintenance may be required. If using a CDN, maintenance is more limited as Okta keeps it up to date. NPM packages a specific version of the widget, which means that it may need to be updated in the project periodically. Customized or local versions of the Sign-In Widget source code require regular updating.
- A great level of customization control for source code is offered while being drastically easier and more secure than building from scratch.
- A slightly increased risk in security exists due to Okta not being able to guarantee that the Sign-In Widget has been implemented correctly. The app code may be able to access the credentials that the user enters into the Sign-In Widget, which needs to be kept secure.
- XSS (cross-site scripting) attacks on your app may result in stolen sign-in credentials.
- A higher level of effort to integrate and maintain is required compared to the Okta-hosted Sign-In Widget.
- The user is kept in the app, which reduces redirects to and from Okta.
Deployment models and the Authentication API
The following table details the configurations that define which Authentication API (Classic Engine or Identity Engine) your app uses based on your deployment model.
| Deployment Model | Classic Engine Authentication API | Identity Engine Authentication API |
|---|---|---|
| Redirect: Okta Hosted Sign-In Widget To verify that the redirect deployment is used in your app code, check that you're using one of these SDKs: Android (opens new window), Angular (opens new window), ASP.NET (opens new window), iOS (opens new window), React (opens new window), React Native (opens new window), Vue (opens new window) | The API type depends on your org configuration (opens new window). | The API type depends on your org configuration (opens new window). |
| Embedded: Customer Hosted Sign-In Widget | Okta Sign-In Widget version 7+:useClassicEngine set to trueOkta Sign-In Widget version < 7: Classic Engine used by default | Okta Sign-In Widget version 7+: Identity Engine used by default Okta Sign-In Widget version < 7: useInteractionCodeFlow set to true |
| Embedded: SDKs | To verify that the embedded deployment is used in your app code, check that you're using one of these Classic Engine SDKs: Java (opens new window), JavaScript (opens new window), .NET (opens new window), Swift (opens new window) | To verify that the embedded deployment is used in your app code, check that you're using one of these Identity Engine SDKs: Android (opens new window), ASP.NET (opens new window), iOS (opens new window), Java (opens new window), Node.js (opens new window) |
| Embedded: APIs | Your app uses the Classic Authentication API. | N/A |