On this page
Event hooks with Hookdeck
This guide provides a functional example of an Okta event hook that uses the Hookdeck utility.
Learning outcomes
- Understand the Okta event hook calls and responses.
- Implement Okta event hooks using a local app and the Hookdeck utility.
- Preview and test an Okta event hook and review the call details with Hookdeck.
What you need
- Okta Integrator Free Plan org (opens new window)
- A local app. See Create a local app in this guide to install a sample code app.
- Hookdeck
Sample code
- Nodejs-webhook-server-example (opens new window). Installation instructions are available in Create a local app.
About event hooks with Hookdeck
Event hooks are outbound calls from Okta that can notify your own software systems of events that occur in your Okta org. The Hookdeck utility exposes a local app to the internet. It allows the local app to receive and respond to event hook calls. The Hookdeck utility enables the testing of event hooks locally, rather than implementing an internet-based production or test external service.
Create a local app
Install Hookdeck
If you already have Hookdeck installed, move on to Run Hookdeck. If not, follow the installation instructions at Using the Hookdeck CLI (opens new window) to install in your sample app folder (or the location of your choice).
Some installation notes:
- You don't need to have an account to install and run Hookdeck. However, a free account provides more features in the Hookdeck dashboard and API authentication.
- If you choose not to create an account, you'll use the Hookdeck Console rather than the dashboard.
Run Hookdeck
After installing Hookdeck, if you created a Hookdeck account, run the following command in your terminal:
hookdeck loginNow start a session to forward your event hooks to a local port (
1337in this example):hookdeck listen 1337Complete the following interactive session to define the information about the Hookdeck session:
What should your new source label be?
Enter:
oktaWhat path should the webhooks be forwarded to (i.e.: /webhooks)?
Enter:
/okta-webhooks-endpointWhat's the connection label (i.e.: My API)?
Enter:
My Okta Response Server
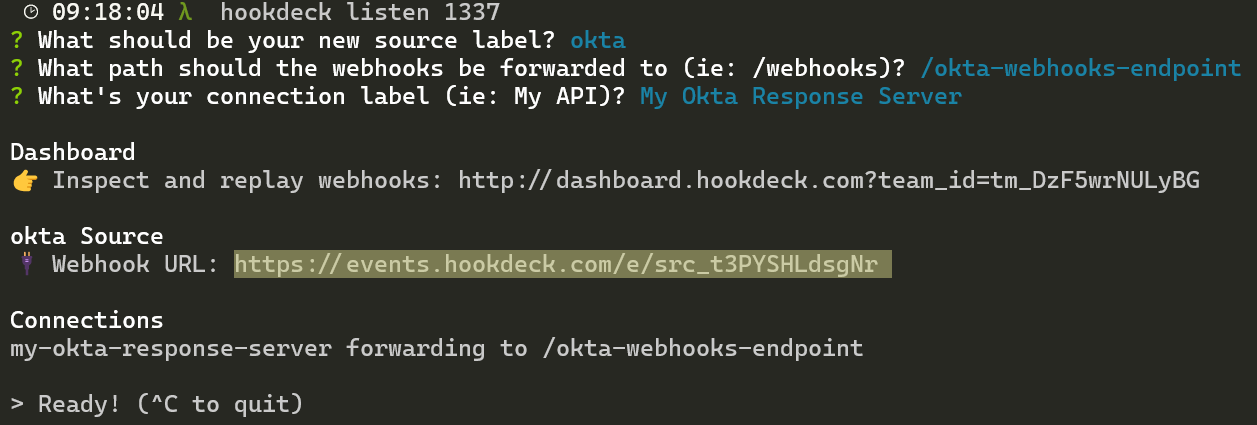
With this data, Hookdeck creates a session and URL to use for sending requests. If you see the following content in your terminal, Hookdeck is running successfully:

Note: Use the Webhook URL that’s available from the Hookdeck terminal session when setting up your event hook. For example,
https://events.hookdeck.com/e/src_t3PYSHLdsgNr.
See Hookdeck (opens new window) or their Product docs (opens new window) for further information.
Review Hookdeck dashboard
The Hookdeck dashboard provides an opportunity to review all calls to your local app. Use the dashboard link provided by the Hookdeck utility to access details on your hook calls. For example, http://dashboard..hookdeck.com?team_id=tm_DzF5wrNULyBG. If you've not logged in to Hookdeck previously, you'll get a guest URL to Hookdeck Console instead.
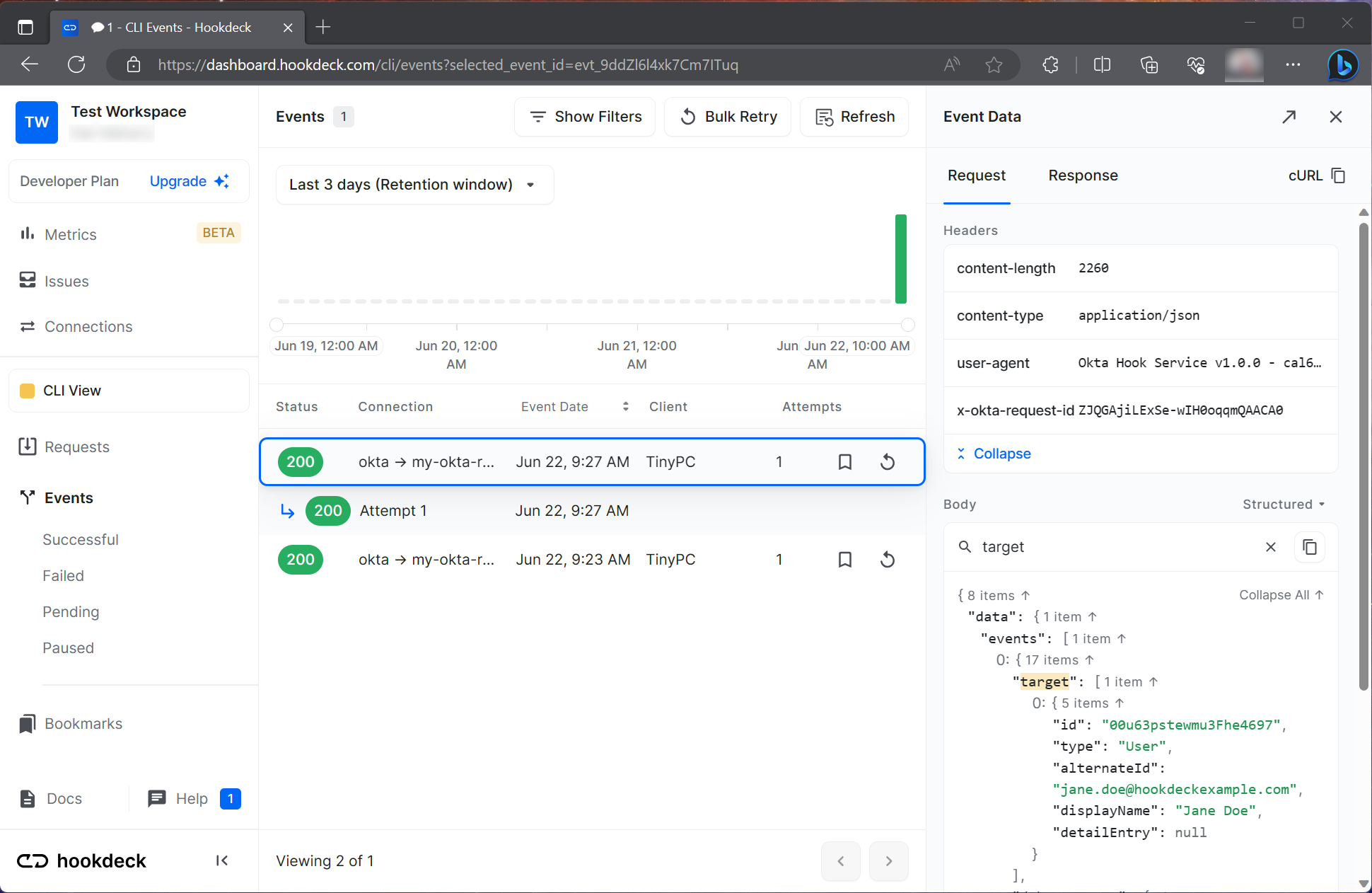
Each call to your local app appears in the dashboard and includes the response body, header, and other details:

Hookdeck development workflow
Hookdeck URLs are reusable and permanent (when you create a free account) and serve the entire development lifecycle—from development to staging to production. See Hookdeck Basics (opens new window) for more information on using Hookdeck.
Create an Okta event hook
Create the Okta event hook to work with your local app. Set up and verify your event hook using the following Admin Console procedure or through the Event Hooks Management API (opens new window).
Note: If your org is set up to use the self-service Early Access (EA) feature event hook filtering, the event hook set up flow is slightly different. Follow the procedure in Create an event hook with the same values. To enable this feature, see Manage Early Access and Beta features.
Set up the event hook
Sign in to your Okta org (opens new window).
From the Admin Console, go to Workflow > Event Hooks.
Click Create Event Hook. The Add Event Hook Endpoint dialog box opens.
In the Name field, add a unique name for the hook (in this example, "New user event hook").
In the URL field, add your external service URL from Hookdeck. For this example, use the Webhook URL highlighted after running Hookdeck. See Run Hookdeck. For example, your URL should appear similar to:
https://events.hookdeck.com/e/src_t3PYSHLdsgNr.Note: Hookdeck generates the URL when creating the session and incorporates the local app's hook endpoint as part of the unique URL. That is, the endpoint isn’t explicitly defined as part of the URL.
Leave the Authentication field and Authentication secret values blank in this example.
However, to add Basic Authentication, add the app code at HTTP header: Basic Authentication and then enter the following values for those fields:
Authentication field =
authorizationAuthentication secret =
Basic YWRtaW46c3VwZXJzZWNyZXQ=
In the REQUESTS section of the dialog box, subscribe to the event type that you want to monitor. In this example, the event type is
User createdfor a user created in the Okta org.Click Save & Continue.
Complete the one-time verification Okta call by clicking Verify. You can also verify the event hook later. See Event hook verification.
Event hook verification
Verify the event hook to prove that your external service controls the endpoint. See One-Time Verification Request.
Note: Hookdeck includes the capability to verify your endpoint, and no code is necessary for your local app.
To complete the one-time verification of the event hook:
- After creating the event hook, click Verify to complete the one-time verification step.
Or:
- Go to the Event Hooks table, click the Actions dropdown menu of your UNVERIFIED event hook, and select Verify.
The event hook is set up with a status of VERIFIED. It's ready to send event hook calls to your local app through Hookdeck.
Preview, test, and review the event hook
With your local app now exposed externally through a Hookdeck session, you can preview and test Okta event hook calls. Review details of the calls by using the Hookdeck dashboard. The Okta org is set up to call your local app when a user-creation event triggers. In this example, the event triggers when you add a user to your Okta org.
Preview
To run a preview call of your event hook:
In the Admin Console, go to Workflow > Event Hooks.
Locate the event hook that you created during the set-up step. In this example, select
New User Event Hookor the name you gave the event hook.Click the Actions menu for this hook, and select Preview.
In the Configure Event Hook request section, select an event from the Event Type dropdown menu. In this example, there’s only
User Created (user.lifecycle.create).The most recent event populates the Preview & Deliver Event Hook section with the JSON body of the event hook if there’s one. If no event is available, the JSON body populates with sample data.
Ensure that both your Hookdeck session and local sample app are running.
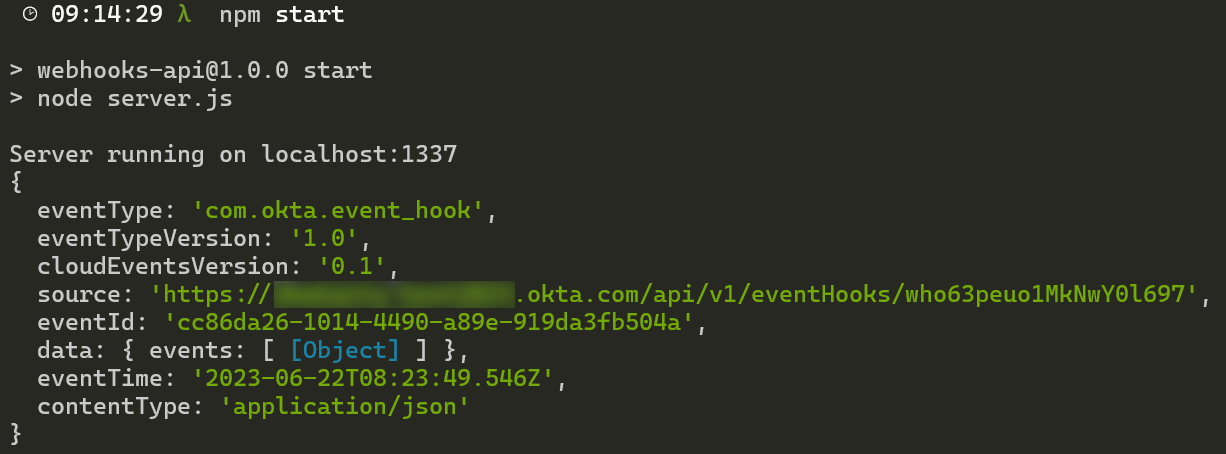
Click Deliver Request. The Event Hook Preview displays the status request as either successful or a failure. Review your local app console to view the output of the event hook body. For example:

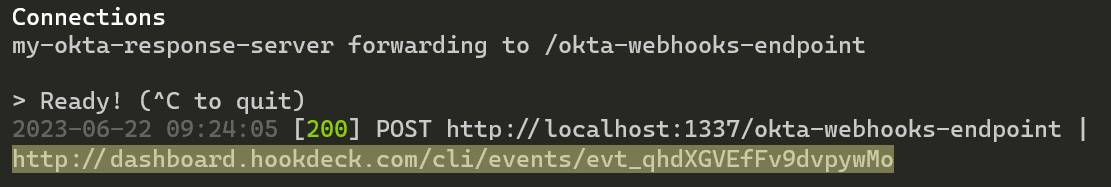
Review your Hookdeck terminal output for a line item reference to the specific call and a unique dashboard URL to the details on the call.

Review your Hookdeck dashboard (
https://dashboard.hookdeck.com/cli/events). Each call recorded by Hookdeck appears in the interface from which you can review the complete call response body, header, and other details.
Test
To run a test of your event hook:
Ensure that both your Hookdeck session and local sample app are running.
In your Okta org, sign in as an administrator and create a test user in the Admin Console.
- Go to Directory > People, and click Add Person. As an example, add the user Jane Doe with the following fields:
- First Name: Jane
- Last Name: Doe
- User Name: jane.doe@hookdeckexample.com
- Go to Directory > People, and click Add Person. As an example, add the user Jane Doe with the following fields:
Click Save to create a user. The new user triggers an event hook call.
Navigate back to your local app's console. The request body for this call appears in the console, as designed by the local app code.
Review your Hookdeck terminal output for a line item reference to the specific call and a unique dashboard URL to the details on the call.
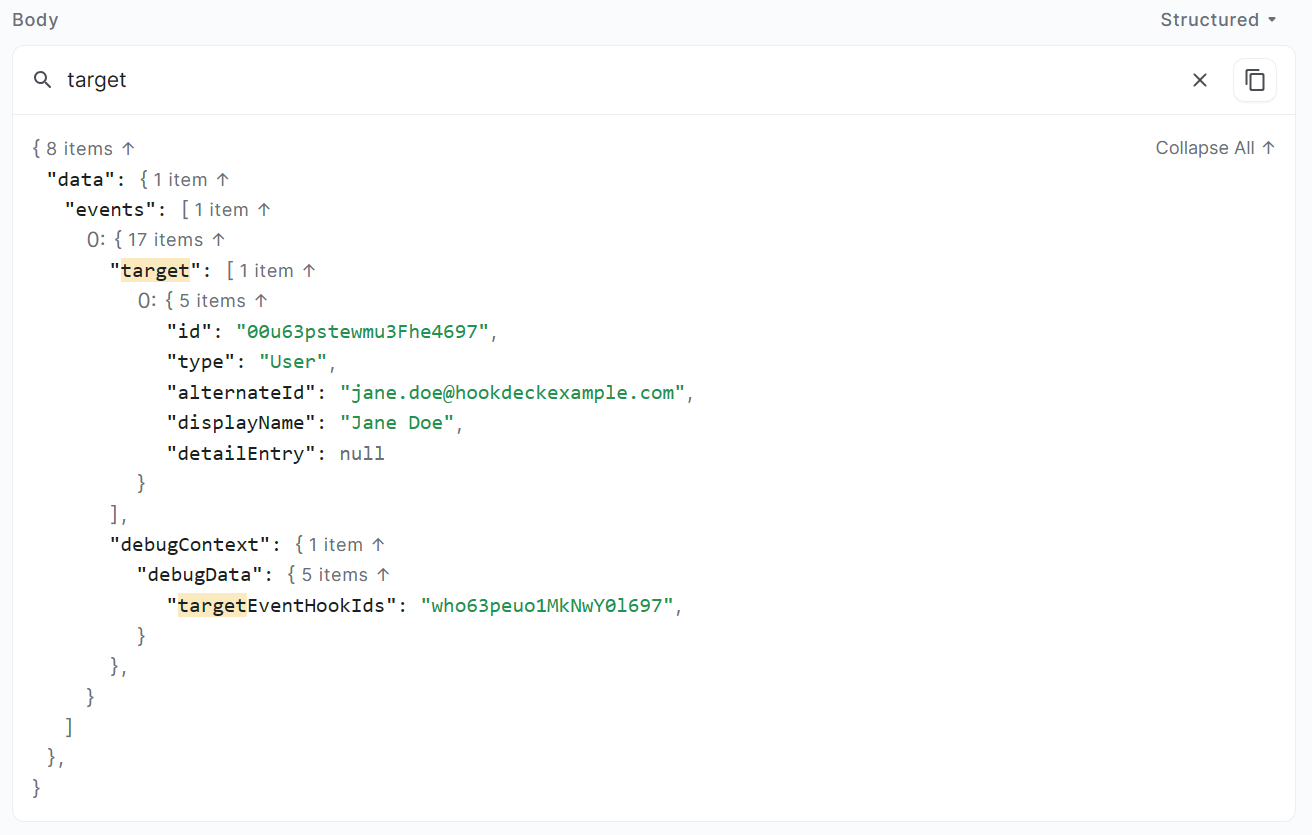
Review the unique dashboard URL (for example,
https://dashboard.hookdeck.com/cli/events/evt_x3H5QdAL2JGvxMbvqcvwK8UF). Scroll to the Body section and search for the target property. Your new user's name and ID appear there.

See also
See Event hooks for background conceptual information on event hooks.